
W ant to know the secrets to a great blog structure for your posts?
In this tutorial, I’ll show you how to create a blog structure that will make your content easy to read. Because it’s important to remember that online web content is consumed differently from, say – a book.
When you create a blog, you need to know how to construct your blog posts so they make sense to your readers and get your points across clearly. Otherwise, they might come across as confusing and inconsistent.
To build an audience that trusts your brand, it’s important to write high-quality content with a proper blog post structure. In this tutorial, we’ll take you step-by-step through the process so you can create well-composed blog posts for your website.
Let’s get started.
In This Guide:
But first, let’s look at why your blog posts need structure.
Why Is Blog Structure For Your Posts So Important?
There are several reasons why structuring your blog posts is essential to your success.
- Improves Readability. If visitors have a difficult time getting through your content, you can guarantee they won’t come back. Plus, most people skim the articles they read online, so it’s important to format them properly.
- Boosts Visibility in Search. You can drive more traffic to your blog when your content is valuable and structured carefully. The easier it is to read your content, the easier it is for Google to crawl your web pages and rank them accordingly. This boosts your search engine visibility so your website reaches more people.
- Builds Brand Credibility. Imagine publishing messy, unorganized blog content that isn’t helpful and doesn’t provide solutions. Your website wouldn’t grab anyone’s attention for long. However, creating high-quality content that follows a formula positions you as a professional in your niche.
- Saves Time. When you follow a blog post structure, it acts as an outline, which will help you write faster. With the time you save writing content, you can work on other important blogging tasks.
Next, let’s look at what a basic blog layout includes…
What Are the 4 Elements of a Blog Post?
Before you can start writing, you need to learn the basics of blog structure.
A blog post has 4 main elements:
- Title/Headline: Introduces the main idea of the article
- Introduction: Tells the reader what the article will be about
- Body: Goes in-depth about the topic of the article
- Conclusion: Wraps up the main ideas
When it comes to writing articles that share advice, tips, or other helpful information, having an organized format to structure blog posts makes all the difference. Without these 4 elements, your article will come across as messy and disorganized. It’ll prove more difficult to gain the trust of your readers if you can’t provide valuable content that’s easy to read.
Structuring your content is a must to improve engagement and build a loyal readership.
Now, let’s look at how to structure a blog post so that you can reach your blogging goals and grow successfully.
8 Steps for Creating a Proper Blog Structure For Your Posts
When you nail the right template format for your blog posts, it’ll become second nature to structure them that way every time.
Let’s look at the different steps that go into structuring a well-composed blog post that’s guaranteed to resonate with your readers.
1. Craft a Compelling Headline
The headline or the title of your blog post is often the first thing that people see. It not only needs to describe what the post is about, but it also needs to encourage people to dive in and actually read your article.
We won’t go into too much detail about creating a great blog post title here. Instead, you can check out these resources if you need help with this step:
Next, let’s move on to the introduction…
2. Create an Introduction
When people discover your content online, it’s important to introduce the topic you’re going to write about and encourage them to keep reading.
That’s why all blog posts need a clear, concise introduction that explains what the post is about.
By reading the introduction at the beginning of your article, visitors can easily decide if they want to learn more about the topic.
It’s important to keep your introduction short and sweet because people won’t spend more than a few seconds on it. Take a few paragraphs to go over the main points of the article and then move on.
Remember, your introduction is the opportunity to grab your readers’ attention and encourage them to continue engaging.
To entice your audience in the intro, you can:
- Add statistics to prove a point
- Demonstrate a problem and offer a solution
- Include an interesting quote or a funny joke
- Create feelings of curiosity or FOMO (fear of missing out)
There are many ways you can craft a creative, effective introduction that will work on your readers and reel them in. The better you know your audience, the easier it’ll be to write a blog post introduction that entices them.
The introduction is also a great place to introduce other elements of your writing, such as its tone and voice. Is your writing formal and educational? Or is it casual and fun? These are also factors that your audience uses when deciding whether or not they want to continue reading.
3. Add a Table of Contents
Before readers commit to getting through your entire article, they want to know that its contents match what they’re looking for. Does it answer their questions or provide solutions?
The easiest way for readers to know this is through a table of contents. A table of contents lists the main points of an article and provides links to specific sections to make your blog post quicker to skim through.

Because users take only seconds to decide if they want to continue browsing a website or not, it’s crucial to give them what they want quickly.
More often than not, people don’t want to read every single word of your post. They’re looking for a specific solution, which is why a table of contents is so valuable.
A table of contents provides them with what they need in an instant, so it’s easy to decide that your blog is the right place to be. Readers are likelier to return to your blog when they know you cut to the chase and don’t fill your articles with fluff.
Check out this tutorial to learn how to create a table of contents in WordPress posts or pages.
4. Use Headings and Subheadings
When structuring the body of your blog posts, think about what’s easiest for the reader to skim through and absorb the main ideas.
Headings and subheadings summarize the main points of your article to help readers hop around and decide where to spend time. They make it easy to get through your post and find exactly what’s needed for extra efficiency.
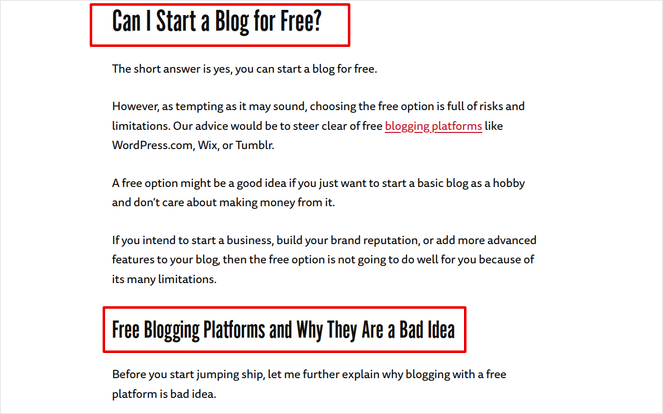
In this example, the heading and subheading read:
- Can I Start a Blog for Free?
- Free Blogging Platforms and Why They Are a Bad Idea

In this article, we introduce the idea of free blogging platforms and then move on to the reasons why we don’t advise using them. It’s easy to follow along and understand the author’s point of view because the main points are clearly laid out.
Without headings and subheadings, your content won’t flow and lead readers through one point and then the next. You don’t want your writing to look like it was haphazardly thrown together, or it’ll confuse readers and prevent them from finding what they need.
That’s why it’s also important to plan how you’ll organize your headings and subheadings carefully. You should separate each topic of your article into headings. Then, order them in a way that makes sense for the reader.
For example, if you have a food blog, you wouldn’t explain how to decorate a cake before you’ve shown how to bake it. Instead, your headings and topics should be arranged in chronological order.
5. Break Information into Paragraphs
Imagine coming across an article that was one large wall of text. Just the sight of it would be frustrating enough to exit out immediately. That’s why it’s crucial to break your information into smaller paragraphs to keep your readers engaged and prevent overwhelming them.
The paragraphs in your blog post should:
- Include whitespace so it’s easier to move from one point to the next
- Group similar information together
- Start with the most important sentence and go into more detail from there
- Be less than 6-7 sentences
The goal of creating paragraphs is to make your content easier to read so be thoughtful about how you do it. If you start and end paragraphs any which way, it’ll hurt the structure and confuse readers.
For example, in this OptinMonster post, the writer groups the paragraphs in a way that makes sense for readers.

The first paragraph explains what AWeber, a popular email marketing service, is. The second paragraph introduces pairing AWeber with WordPress. And the third paragraph poses a question of how to make the two tools work together.
Don’t underestimate the impact of paragraphs on the overall text and how it engages your audience so they can reach the end.
6. Use Transition Words
As you take readers from one point to the next, you need to ease them into the different sections of information. You can do this using transition words.
Transition words allow your text to flow nicely, which improves the readability of your article. They also connect your main points so readers can follow along with your ideas and navigate from one to the next.
Some examples of transition words are:
- So
- And
- But
- Also
- Because
- First
- Finally
Transition words are important for SEO since they make your text easier for search engines to scan and understand. Your website can rank higher on Google in the search engine result pages if more people browse and stay engaged on your website, which is easier to do when it’s legible.
To use transition words in your blog, make sure to:
- Know what transition words are and how they are used. Otherwise, they’ll come across as arbitrary and will take away from the credibility of the post.
- Understand how different points connect your ideas. You wouldn’t be able to create headings and subpoints if you didn’t know what ideas you wanted to express or teach.
- Learn how to apply transition words within a text so it makes sense. Your audience wants reliable information from a source they can trust, so it’s important to use transition words appropriately. This will demonstrate expertise and build trust in your blog.
7. Add Visual Content
Visitors don’t want to feel like they’re reading a novel when they engage with your website. Because many users browse the internet on their mobile phones and typical skim through articles, they’re less likely to tolerate content that’s text-only.
Articles with images receive 94% more views compared to those without any visuals. Images, videos, and infographics compel your audience to continue browsing your content. And the longer someone spends on your site, the likelier they are to return.
Adding visual content to your blog post not only spices it up and makes it more interesting, but it’s also important for its structure. It breaks up your text and adds whitespace to your article, so it’s easier to browse and read all the way through.
Using the right visual content can further engage your readers and highlight specific messages in your article.
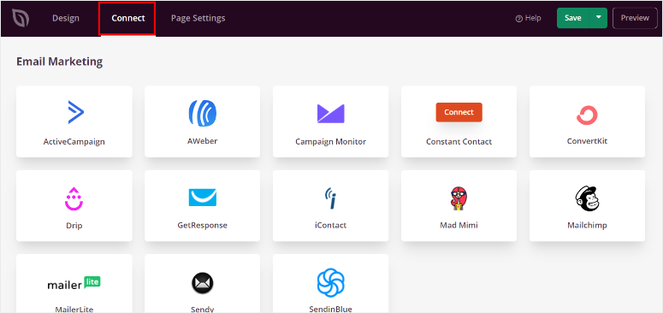
In this example from IsItWP, they use screenshot images to guide readers through their tutorial on how to connect an email list through SeedProd:

Without these images, it would be difficult to describe to users how to go through each step and find exactly what they’re looking for. It eliminates confusion about how to do something, where to look, or what to click.
If you’re selling a product or promoting an affiliate product, images like these can also help you generate more sales. People will be able to see how the product works, making them more likely to convert.
8. Include a Call to Action in the Conclusion
You might think your visitors know what you want them to do, but they don’t. They need you to guide them in the right direction so they know where to go next and what to do.
Once someone finishes your blog post, you want them to continue engaging with your website and convert. To do that, you need to add a call to action (CTA) to your articles.
A CTA is a clickable link or button that requests users to take some sort of action. It’s usually at the end of an article and sometimes in between.
A good CTA is clear to understand, asks users for precise action, and creates a sense of urgency. It should entice your audience enough, so they’re encouraged to participate.
You might use a CTA button to persuade users to:
- Sign up for your email list
- Enter your online giveaway
- Leave a comment
- Purchase a product or service
- Download a lead magnet
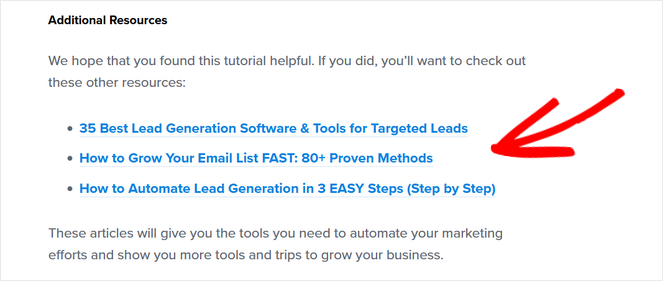
OptinMonster uses the CTA at the end of its blog post to lead readers to other articles on the website. These are simply internal links so it’s easy to do the same strategy on your blog.

Because these links are relevant to the current topic, they’re likely to catch the readers’ attention and spark their interest. It’s important to suggest relevant articles and information so your content can continue racking up engagement.
Key Takeaways From Our Blog Structure Formula for Posts
Creating engaging blog posts goes beyond just great writing; it requires a solid structure to ensure clarity, flow, and reader engagement. Here’s what you need to keep in mind:
- Importance of Structure: Structuring your blog posts is crucial for readability, enhancing search visibility, establishing brand credibility, and saving time on content creation.
- Four Essential Elements: Every blog post must include a title or headline, introduction, body, and conclusion. This fundamental structure keeps your content organized and accessible.
- Crafting Compelling Headlines: Your headline is the first impression. Make it count by clearly conveying the post’s value and enticing readers to delve deeper.
- Writing Clear Introductions: Set the stage with a concise intro, previewing what the reader will learn and why it matters, to capture their interest immediately.
- Incorporating a Table of Contents: A table of contents helps readers navigate your post, ensuring they find the information they seek quickly and efficiently.
- Utilizing Headings and Subheadings: Break your content into digestible sections with headings and subheadings to facilitate skimming and improve overall readability.
- Breaking Information into Paragraphs: Short paragraphs make your content easier on the eyes and help maintain reader engagement through to the end.
- Smooth Transitions: Use transition words to connect ideas seamlessly, guiding readers through your narrative and bolstering comprehension.
- Adding Visual Content: Images, videos, and infographics enrich your post, breaking up text and illustrating points more vividly to enhance reader understanding and retention.
- Concluding with a Call to Action (CTA): Always end with a CTA to guide readers on their next steps, whether it’s signing up for a newsletter, leaving a comment, or checking out a product.
By applying these principles, you can create blog posts that not only captivate and educate your audience but also solidify your brand’s presence in your niche.
Final Thoughts on Blog Structure for Your Posts
And that’s all there is to it!
We hope this article gave you the information you need to help you create an effective blog post structure that will keep your readers’ attention and guide them through your content from start to finish.
If you liked this post, feel free to check out our guide on different types of blog posts that work for any niche. It should help you brainstorm some new topics for your blog.
And don’t forget to sign up for our email newsletter so you can get useful content like this sent right to your inbox!


Good write up, learned a lot
nice blog
Thank you, it’s very useful, please do you have a post on how to do sreenshort?
Hi Bilikis, you can read this post on how to take a screenshot. Hope it helps!
One thing that stood out to me with this blog post was that when I did a Google search for “ how to structure a blog post “, the Google search you results showed scheme a day there right in the search results which showcase your H1 and H2 headers with a snippet paragraph under each.
It looks really nice, and it set itself apart really well. Well done.
Dear sir ,
It is correct that if we create our blog step by step then the result will be good . It improves Readability , Boost Visibility in Search , and decreases bounce rate .
According to me , it is very good and helpful content for both beginners and experts .
Thank you so much for sharing this content .
Amazing and brief post containing everything I should know! Thanks so much!