
A few months ago I tweaked my WordPress blockquote code to make a little green box. It’s nothing amazing but since then I’ve used it in various places with quite a lot of success.
It’s increased my click through rate to some affiliates by 2-3%.
It’s brought attention to old posts that I want to highlight.
Best of all, however, it’s dramatically increased my email sign ups when I’ve used it in a post to promote my mailing list.
In this post I’m going to show you how to make one in just five minutes and then talk about how to get the most out of it on your blog.
Practical stuff, yo!
What does this little box look like?
Alright, so here’s how the little box is configured to look on this site.
Here is an example. It’s a nice little way to draw attention to a link or just make an announcement about something happening on your blog. I’m sure there are lots of ways it can be used.
Now the cool thing about this is that we can use the Stylesheet in WordPress to change a bunch of the elements like:
- the background color
- the border (dashed, dotted, solid line)
- the line color
- the width and spacing
- etc
So, how do you make one? I’m getting to that!
How to make an alternative blockquote box
Alright, as I mentioned at the start of the post, this little bad boy is an alternative blockquote that is made using your WordPress Stylesheet.
It involves a little bit of code tweaking but it’s really just a matter of copying and pasting so it shouldn’t cause you too many dramas.
If anyone knows a better way please let me know. Always keen to learn.
1. Back up your original Stylesheet
Before you make any changes to your Stylesheet you should always copy the original and save it somewhere safe. Sometimes you make mistakes and if you’re not too experienced with coding you’ll struggle to get it back the right way.
Just log in to WordPress and go Appearance > Editor > Stylesheet and then copy the code into a Notepad document or something.
2. Find your blockquote code
The next step is to find your current blockquote code. Just stay in the Stylesheet and press Control F (Command F for Mac) and type “blockquote”. It will find the code so you don’t have to go scrolling around.
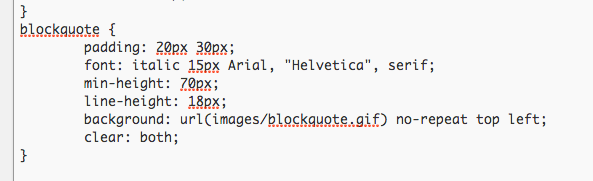
Here’s what mine looks like:

This is the regular blockquote that appears on my blog when I want to quote somebody. It has the little quotation marks and looks nothing like the green box above. So, the next step is to tweak that code to make it look how you want.
3. Copy the code and paste it below to make a second one
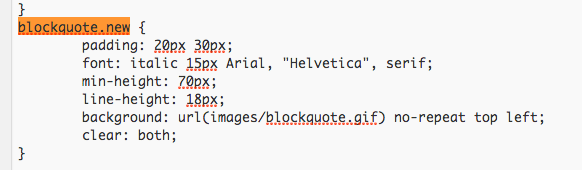
The next step is to copy your blockquote code and paste the new one directly below the old one. You then rename the title part to something new. Have a look below where I’ve renamed mine “blockquote.new”.

So now your code has two blockquotes for you to choose from.
4. Change the design of the new one
Now you need to do some coding and change the design of your new blockquote. This is a lot easier than it sounds. Basically you have a set number of things that you can change when it comes to CSS coding. The main ones are border, margin, padding, background color and font.
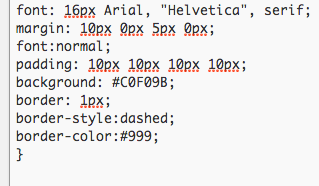
Here are some that you can try below:

The possibilities are endless here so use a site like W3 Schools to see what will work and what won’t. Also, a HTML color chart like this one is very useful.
5. Use the blockquote in a post
Now that you’ve coded your new baby you can use it in your posts and pages by just using the same blockquote tags but by referencing the little new name that you gave to it. In this example you’d do:
How to get the most out of the blockquote box
Here are a few little things to consider when using this little bad boy around your blog.
1. Don’t overdo it
Please don’t use this little box on every post and all the time. Part of the reason it is so effective is because your readers don’t see it often and it stands out from the rest of your content. If you use it regularly people will develop “blindness” towards it.
2. Don’t copy mine
Now, we want to make this thing stand out but we do not want to make it so different that it looks like an advert or something that’s not part of your site. Keep the fonts the same and make sure the colors fit well, even if they are different to the rest of your brand. Don’t just copy mine – it won’t fit with your site.
3. Test it
As always, don’t just assume that the first thing you do is working. Try different colors and measure not only how many clicks it gets, but also how many of those clicks are converting into sign ups and sales.
4. Remember the copy
Don’t just assume that because you have a nice little colorful box you’ll get clicks. Make sure you craft some compelling copy that includes things like social proof, scarcity and so on. Test that as well!
5. Drop it if it doesn’t work
These types of little tricks are wonderfully exciting when you find new ones. I get a real buzz from implementing stuff like this on my blogs. But, you also have to be prepared to let it go if it doesn’t work or if you get a lot of complaints.
Will you give it a go?
I’d love to know if you find this kind of thing interesting. I’m always playing around with ideas like these and thought maybe I could share more – maybe each weekend – if it’s something you’re interested in.
Will you give it a go? Please let me know in the comments below.


Hi Ramsay,
I did not realize you were in Australia, I am in Tasmania…Launceston. This green box of yours is cool it is amazing how varying the layout on a page can achieve results. I have been using a plugin, called J-shortcodes to add a variety of features like this, even columns to achieve that ‘magazine’ layout effect. But coloured boxes are very useful http://www.jshortcodes.com/ it is worth a look. Cheers
Ah, I haven’t heard of that. Sounds cool. I’ll check it out.
Everyone I know loves Tasmania. Still haven’t made it down there yet but it’s on the list!
Thanks for stopping by on your Sunday!
Australia is awake! Me, a Canadian is ready to go to bed. This sounds cool. I will try it on the new website I just created due to you Ramsay. mphocus.com . Thanks for the inspiration! You have to, I mean you must got visit Tasmania! I was there about a year ago and it is fabulous. My bff lives in the suburb of Hobart. This is her https://www.pjpaintings.com/ Let me know if you do visit
Thanks Averil.
Ramsay, this looks similar to the ET box feature in many themes (I use Personal Press on my blog and my editor has this feature). It is easy to use – I just click the box, choose preferred color and put in text or html and I am ready to roll.
Must test the green color though 😀
Thanks for this tip.
Good luck!
I like your little box and I like the new blue header and blue sidebar. It’s much less jarring than the orange. Did you know that they use orange in fast food restaurants to stop people from lingering? I’m sure there’s a split test in there somewhere.
Also did you find any info about the blog within a blog?
Blue sidebar?
I think Rachelle means your Hello bar Ramsay – you’re split testing orange and blue colours, right?
The join 10,000 loggers sidebar box.
That’s grey. Unless it looks really different on your monitor…?
Eek code. No thx cya later 🙂
Greg, Greg, Greg.
Wonderful coding. I think one should not rely on plugins for little innovation needs. This little box can do so huge job if it is exploited well. Important is not how you make it but how you use it.
Thanks Ramsay for sharing such a cool idea.
Your point about being ‘dependent on plug ins’ is one of those pious little attitudes pedantic folks love to express in chastising tones-however the plugin in question is particularly versatile-which in no way detracts from the coded solution offered by Ramsay, I think it is elegant and very useful.
I agree with both of you.
The only reason not to use the plugin is if the coding solution is simple and the plugin would just cause bloating or slow down.
Other than that there really is no reason not to use the plugin if it’s up to date.
Now play nice. 🙂
And provided you regularly assess all your plug-ins to ensure that they are still up to date.
Nice tip Ramsey, it does add a little extra to the post. I’m not a fan of too many plugins on my site and I do like code. However, my latest blog I use Optimize Press which has a lot of custom short code options done for you so I’m cheating 🙂
Yeah it seems a lot of people are using that… Nice one.
Good morning from Dublin Ramsay
Lovely tip.
Something I’ve been using in my posts to break up text if the Quote Box. It’s great for emphasising a point or a list of things.
I do like the idea of another coloured box popping in now and again to promote something.
Excellent as usual.
Liz
Excellent comment as usual. 🙂
I use boxes like this on the blog as well, for example on my home page. I didn’t touch the original code, though. I’ve used custom css.
My theme has a custom css ‘place’ where I can, for example, create new div’s and then define what they look like.
For example, the blue box you see on my homepage is created as .my-featurebox.
So in my custom css place I put
.my-featurebox {float:none; border-radius:7px;background:#dde9fd;color:#3366bb;font-size: 120%;padding: 30px 70px 20px 70px;}
and then in my home page I just put everything I want to be in the box
The people at the support forum for my theme thought me this. That way you don’t have to mess in the original code.
PS Definitely interested in more of these kind of tips
That’s not a bad idea actually. Nice one Sofie.
Thanks!
Cool trick – increased ctr by 2-3% you say? I’m off to try this right now!
I’m with you! I have many affiliate sites that can use a little awakening. Blindness has set in so this should make things jump.
Another great tip from a fellow Aussie. 😉
Hope it helps. Do let me know.
Thanks for your great idea I will try this trick for my page
Hope it helps.
Hi Ramsay,
What a coincidence! I just started implementing this on my blog last week.
I used to have a generic sign up form at the end of every post but I removed it since it hasn’t been performing well and instead I add a sign up form in the middle of certain posts giving away a freebie that’s related to the topic of that particular post.
On my latest post about how I got 140 +1’s on a single blog post on Google+, I said that creating an engaging image for my post made all the difference. I then used the “green box” strategy and offered a free webinar to help people create their own awesome images.
Thanks for sharing! I think this is a great tip that I hope many people use despite the scary code 😉
Galen
oops! I messed up my link in my last comment so in case any one wants to see the example I was talking about on my blog you can see it at
SuccessMeasured.com
Awesome! Very nice work indeed. Thanks for sharing.
Hi Ramsay!
This is my first comment on your blog. I’m still kicking myself for not stopping by sooner. **face palm**
So I’m wondering if you recommend changing code in a stylesheet (or on a child theme) instead of using a plugin like Shortcodes Ultimate to make the coolio boxes as you’ve described.
I know, plugins have a tendency to slow WP sites down, but dang, they’re so handy and easy to use and you don’t have to touch code.
You thoughts?
Colleen Conger @ DigiPD.com
Yeah I hadn’t seen this plugin but it looks really good. A lot of people here have recommended it so I think I’ll check it out.
I’m running multi-site along with at least 40 plugins for one of my projects, so I try to code features like this to avoid conflicts and performance issues.
Thanks for the tutorial!
40 plugins!!!! What on Earth for?
So simple, yet I don’t think I’ve seen this used that often. Going to have to try this out sometime. Excellent tip!
Thanks Brian.
I am using something like this at the end of my posts using a plugin called “What Would Seth Godin Do”. I’ll make some changes — make it green — and will let you know how that goes 🙂
Classic plugin.
I use WWSGD as well. I never thought about changing the CSS code for it though. Great idea, Ramsay!
Hi Thanks for this great tip will give it a try , thanks for sharing
[…] it receives. If your promotion doesn’t fit well within the context of the article you can use a callout to set it apart from the post text, which clearly marks it as a promo or an ad. You can briefly mention the […]