
D o you want to see the best landing page examples? You’re in the right place! In this article, we’ll show you 17 landing page examples that are well-designed and high-converting.
If you’ve started a new blog, you might be wondering how to get more email subscribers, generate leads, or even make more sales. Luckily, landing pages can help with that.
But, what does a good landing page look like? How do they work? And how do you build them?
Don’t worry! We’ll answer all of those questions in this post and share 17 landing page examples to inspire you.
Let’s go!
In This Guide:
What is a Landing Page?
Before we start, let’s define what a landing page is.
A landing page is a standalone website page designed to encourage visitors to take 1 specific action.
Think about the homepage of your blog. On your homepage, you might display your latest blog posts, link to your about me page, show an email optin form, and more. There are lots of different actions that your website visitors can take from this page.

But a landing page is created with a single goal in mind—to generate leads.
Here’s an example of a landing page:

Because there’s nothing else on the page to distract users, they’ll be more likely to take your desired action—whether’s it’s to subscribe to your email list, book a demo, purchase a product, etc.
Most landing pages offer visitors a free resource in exchange for their email address or other contact information.
For example, you can offer a free ebook in order to encourage visitors to sign up for your email list and create a landing page for this offer. On the landing page, you can provide information about your ebook to excite visitors and display an optin form so they can provide their email address in exchange for the free gift.

Landing pages are highly effective for lead generation. Plus, when visitors sign up to receive the resource you offered and they enjoy that resource, they’re more likely to become customers in the future.
17 Best Landing Page Examples
Now that you know exactly what a landing page is, let’s dive into the best landing page examples.
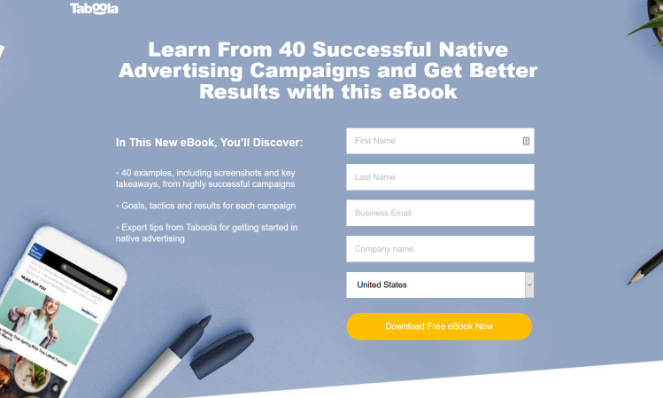
1. Taboola – Free Ebook Landing Page

In this landing page example from Taboola, they offer their audience a free ebook in exchange for their contact information.
Offering a free ebook is one of the most popular ways to generate leads. But remember, your ebook has to be relevant to your target audience if you want it to be successful. Taboola, an advertising platform, does this well. Their ebook is filled with successful native advertising campaigns that readers can learn from.
Takeaways from this Landing Page Design:
- Headline – The landing page headline is eye-catching and describes the benefits of opting in.
- Description – Users can check out the short description that clearly outlines what they will learn from the ebook.
- Optin Form – Taboola includes an optin form to capture valuable information from users.
- Call-to-action (CTA) – The CTA button color stands out from the rest of the page and encourages users to click.
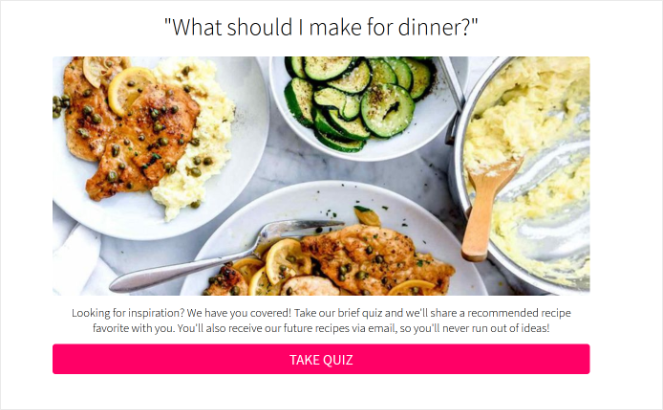
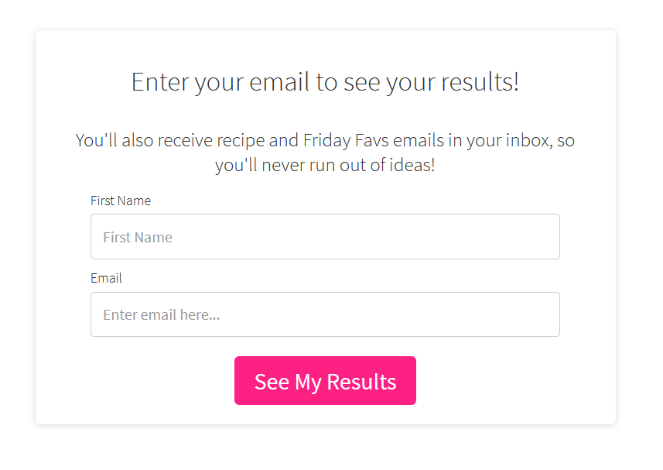
2. Foodie Crush – Quiz Landing Page

A food blog, Foodie Crush, uses a unique quiz landing page to grow their email list. Users can take the short quiz to get recipe recommendations based on their preferences.
In order to get their quiz results, users have to provide their email address and subscribe to Foodie Crush’s newsletter.

Takeaways from this Landing Page Design:
- Interactive Content – The interactive quiz format of the landing page is fun for users.
- Images – Foodie Crush adds colorful, delicious-looking recipe photos to make the landing page more engaging.
- Optin Form – Users want to see their results, so they’ll be more likely to subscribe when the optin form is presented at the end of the quiz.
- CTA Copy– Instead of using standard CTA copy like “Submit,” the CTA button says “See My Results,” which is more compelling.
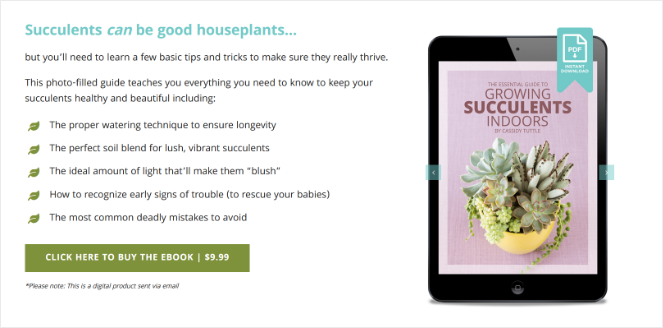
3. Succulents and Sunshine – Ebook Landing Page

Instead of giving away a free ebook, you might want to monetize your blog by selling ebooks. In this ebook landing page example, Succulents and Sunshine does just that.
Succulents and Sunshine is a trusted and authoritative source for growing and caring for succulents. So, users are willing to pay for their expert advice and tips.
Takeaways from this Landing Page Design:
- Minimalistic – The minimal landing page design and use of white space draws the reader to the most important information.
- Image – The image on the page shows users exactly what the ebook will look like when downloaded to their device.
- Persuasive Copy – The copy is easy-to-read and clearly demonstrates the benefits of reading the guide.
- CTA Button – Multiple CTA buttons clearly instruct users what to do next—“Click here to buy the ebook.”
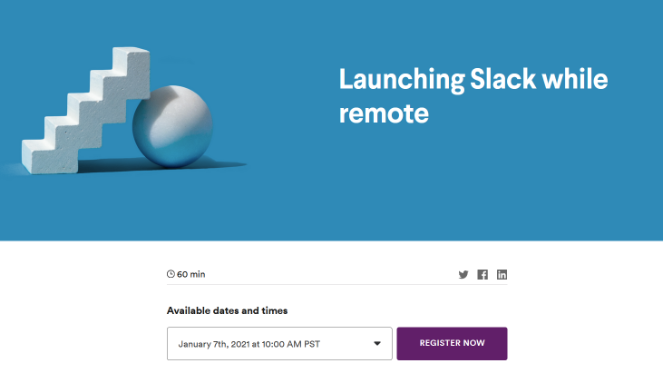
4. Slack – Webinar Registration Landing Page

Webinars are a great way to share your expertise with your audience or teach them how to use your product.
This webinar landing page from Slack has a modern design and puts the registration button right near the top of the page.

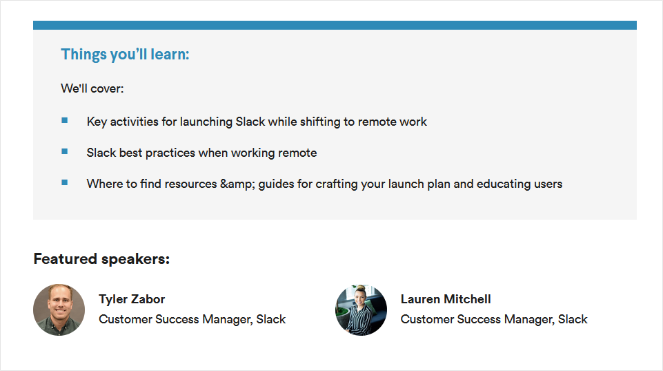
Further down the landing page, Slack provides information about what users will learn in the webinar and showcases the featured speakers.
Takeaways from this Landing Page Design:
- CTA Placement – The CTA button is placed right at the top of the page so users don’t miss it.
- CTA Copy – “Register Now” creates a sense of urgency and encourages users to sign up quickly.
- Webinar Information – A to-the-point description of what users will learn in the webinar.
- Social Sharing – Social share buttons let users easily share the webinar with others on social media, leading to more registrations.
- Images – Adding images of real people to your landing page can help users connect with you or your company.
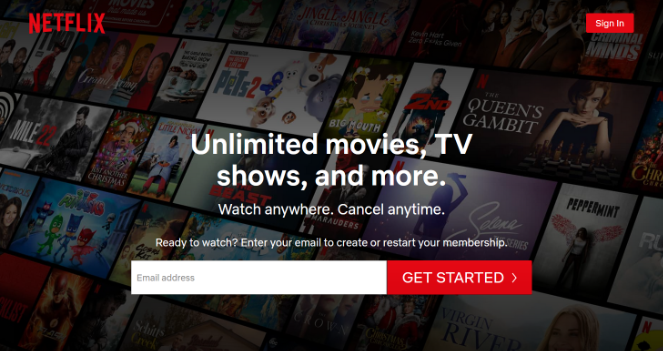
5. Netflix – Signup Landing Page

Most people have seen this famous landing page. Netflix’s signup landing page gets straight to the point—it offers people unlimited movies and TV shows that they can watch anywhere and presents them with a simple optin form to get started.
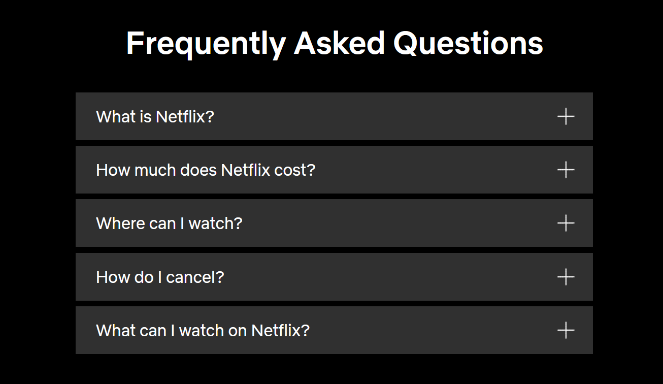
At the bottom of the landing page, Netflix has also included a Frequently Asked Questions (FAQ) section:

These are common concerns that might prevent people from signing up for Netflix. But because Netflix has answered the questions right on their landing page, it will be easier for people to make the choice to sign up.
Takeaways from this Landing Page Design:
- Headline – Attention-grabbing headline that shows the benefits of signing up for Netflix.
- Background Image – The background image gives a visual representation of the endless amount of movies and TV shows users can access.
- FAQ Section – Displaying FAQs removes obstacles to signing up.
- Trust – “Cancel Anytime” builds trust with users, making them more likely to sign up.
- Simple Optin Form – All users have to do to sign up for Netflix is to provide their email address. Because the first step is so easy, users will be more likely to take action.
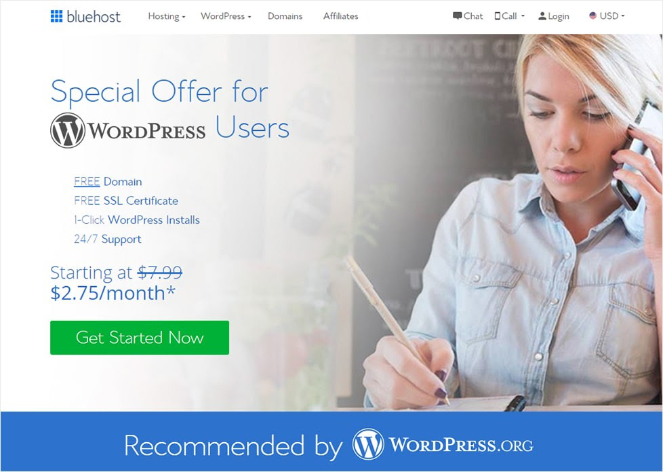
6. Bluehost – Affiliate Marketing Landing Page

A lot of bloggers make money online with affiliate marketing. For example, you can become an affiliate for a company like Bluehost and promote them on your blog. When a user clicks on your affiliate link, they will be taken to the affiliate marketing landing page in this example.
This landing page shows what users get when they sign up for, how much money they’re saving, and builds trust with the “Recommended by WordPress.org” banner. These elements all help convert visitors into customers—which is great because every time someone buys Bluehost through your affiliate link, you make a commission!
Takeaways from this Landing Page Design:
- Headline – Attention-grabbing headline that lets people know they’re getting a special deal.
- Description – Quick description of what users get when they sign up.
- Savings – Everyone loves getting a good deal. This landing page uses the word “free” and shows the regular price compared to the sale price.
- Trust – The “Recommend by WordPress.org” banner acts as social proof.
- CTA Button – The green CTA button stands out from the rest of the page.
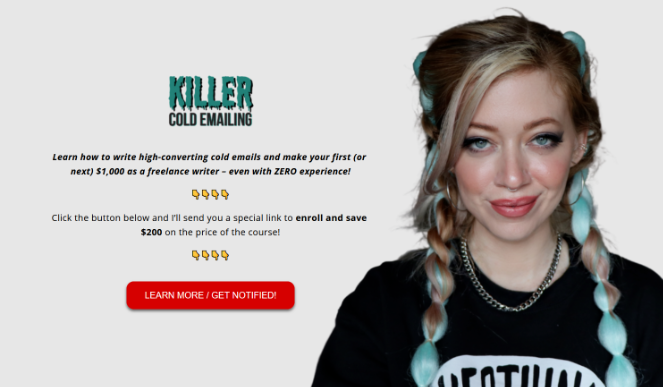
7. Writing Revolt – Course Landing Page

Writing Revolt’s course landing page design is bold and engaging, with a large image of the blog owner Jorden, front and center.
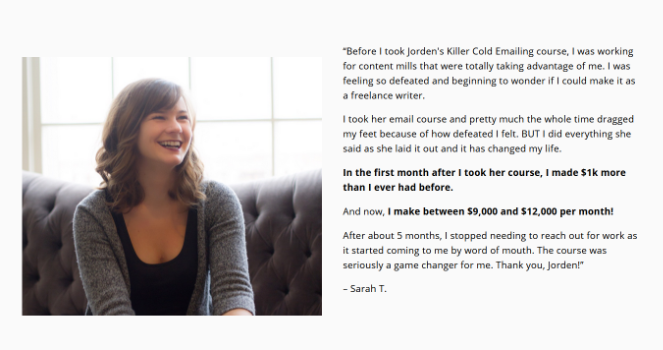
Jordan also features testimonials from real people that took her cold emailing course:

Testimonials are a powerful way to turn visitors into customers.
Takeaways from this Landing Page Design:
- Copy – The copy throughout this landing page focuses on the benefits of the course and the results it can bring—“earn your first $1000!”
- Images – Photos of real people can bring out an emotional response in users and make them feel more connected.
- Testimonials – Real testimonials build trust and encourage people to sign up.
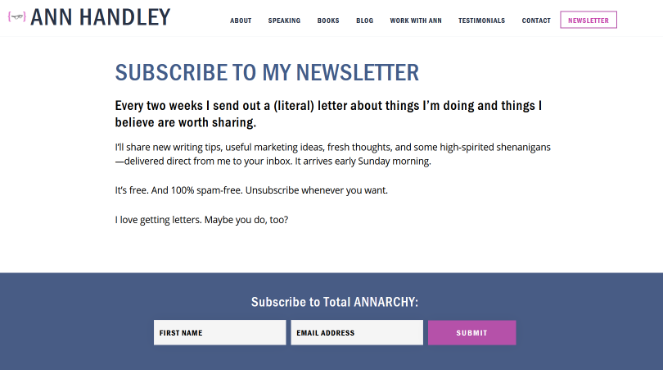
8. Ann Handley – Newsletter Landing Page

This landing page example is very simple, yet very effective.
Ann Handley is an acclaimed digital marketing and content expert; she’s a go-to for marketing and writing advice. On her newsletter landing page, she describes the benefits of signing up for her email newsletter and provides a simple email optin form.
Takeaways from this Landing Page Design:
- Minimalistic – There are no unnecessary distractions on the page; the focus is on the goal.
- Clear Information – This landing page tells users what type of emails they will get and when they will arrive in their inbox.
- Email Optin Form – A simple email optin form with only 2 fields, making it easy to signup.
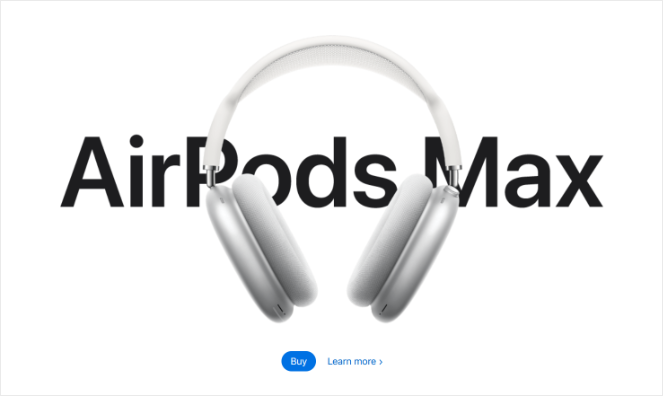
9. Apple – Product Landing Page

If you have an online store, you can create landing pages to highlight specific products. Apple offers a number of different products. But, in the example above, they’ve created a landing page to showcase a specific product—Airpods Max.
This eCommerce landing page showcases large, detailed photos of the product so people can get a closer look at it and the copy goes over each feature and benefit.
Takeaways from this Landing Page Design:
- High-Quality Images – Multiple high-quality product photos convince users to buy.
- Video – A product video is even more engaging than still images and can keep people on your page longer.
- Copy – Copy on the page goes into detail about the features and benefits of the product.
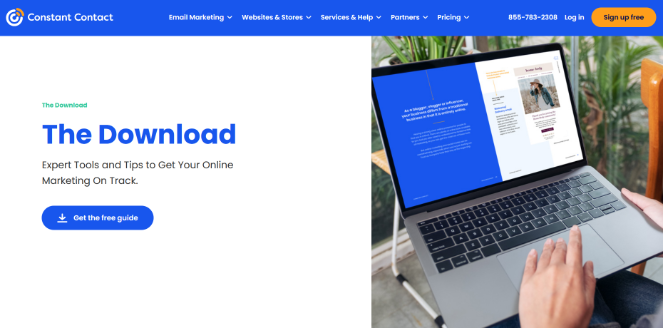
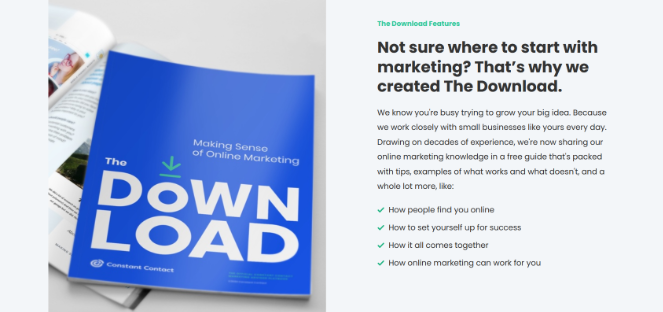
10. Constant Contact – Free PDF Landing Page

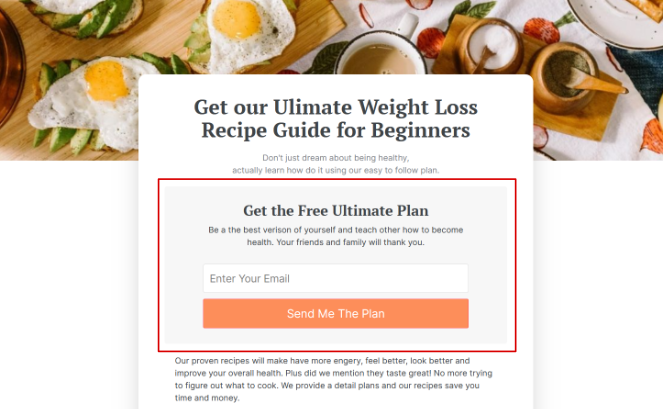
This example of a landing page from Constant Contact offers a free online marketing PDF.
The Hero section features a straightforward headline and CTA that stands out against the simple page design. You can scroll further down the page to see a description of what you can learn in the guide.

What’s different about this landing page is that it doesn’t ask you to provide your email address in order to get the free PDF guide—anyone can download it.
So, while Constant Contact isn’t using this landing page to grow their email list, they are using it to educate people and build trust. After reading the helpful guide, users might want to sign up for Constant Contact’s email marketing service to make use of the tips they learned.
Takeaways from this Landing Page Design:
- Copy – The landing page copy clearly tells users how the guide will help them improve their business.
- Images – The images give users a preview of what the guide looks like.
- Easy to Download – The CTA button takes users straight to the download—no forms to fill out.
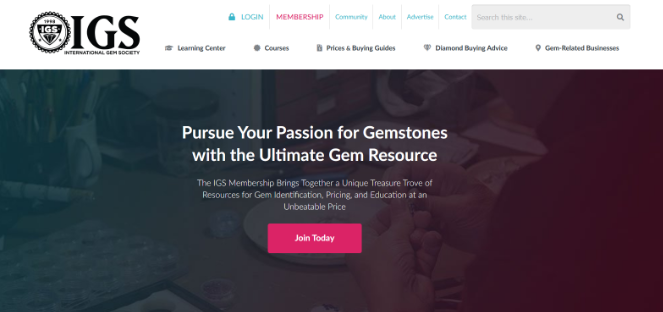
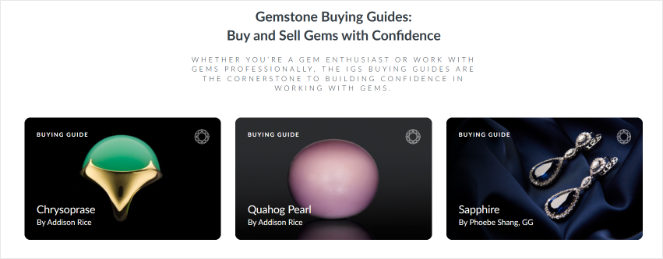
11. International Gem Society – Membership Landing Page

The International Gem Society uses this well-designed landing page to encourage more people to join their membership site. By becoming a member, users can access exclusive, premium content.
The first section starts out with a strong headline and a CTA button.
Further down the landing page, the International Gem Society does a great job of showing the many benefits of becoming a member.

Takeaways from this Landing Page Design:
- Testimonials – Testimonials from members are used throughout the landing page to build trust and convince visitors to join.
- Trust Badges – This landing page shows money-back guarantee badges to make visitors feel confident in their purchasing decision.
- Pricing – Pricing optins are clear so users can decide which membership level is best for them.
- FAQ Section – FAQ section to educate users and speed up the purchasing decision.
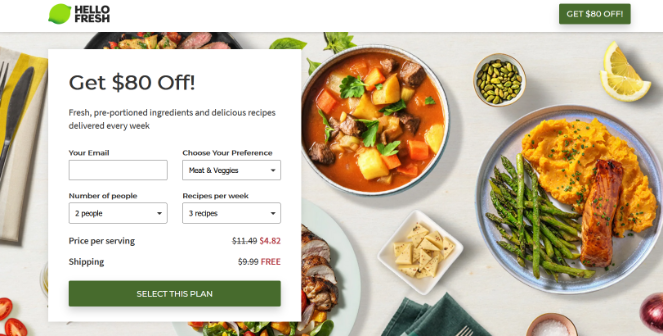
12. Hello Fresh – Subscription Landing Page

To boost subscriptions to their meal kit delivery service, Hello Fresh created this beautiful landing page.
The landing page does a great job of describing the benefits of signing up for Hello Fresh such as saving money, reducing your carbon footprint, and of course, having delicious, healthy meals delivered to your door.
Takeaways from this Landing Page Design:
- Headline – The headline shows users how much money they can save when they sign up now.
- Pricing – Users can fill out the form to their preferences and get a pricing plan that meets their exact needs.
- Images – Appetizing photos of the meal kits give people an idea of what they can get and encourage them to sign up.
- Reviews – Customer reviews and star ratings build trust with potential customers.
- CTAs – Multiple CTAs are placed throughout the landing page so users can sign up easily.
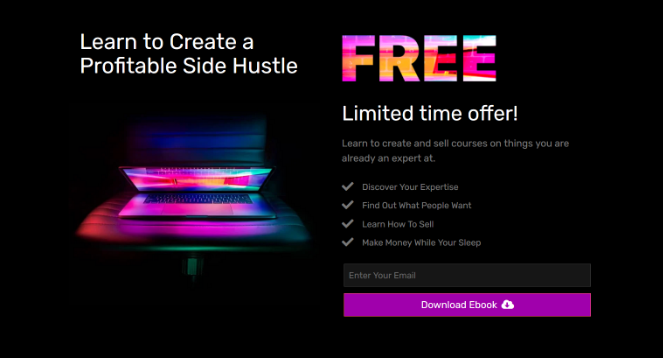
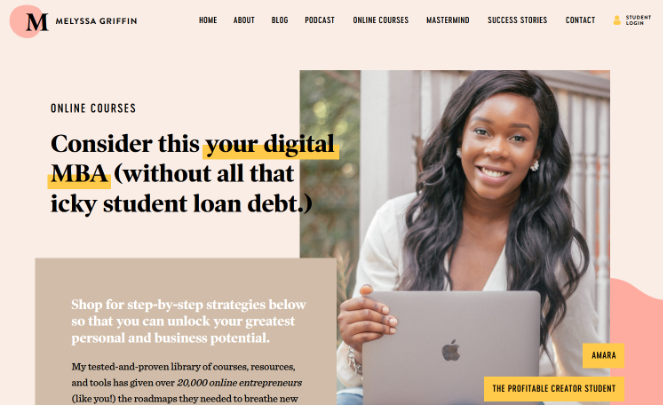
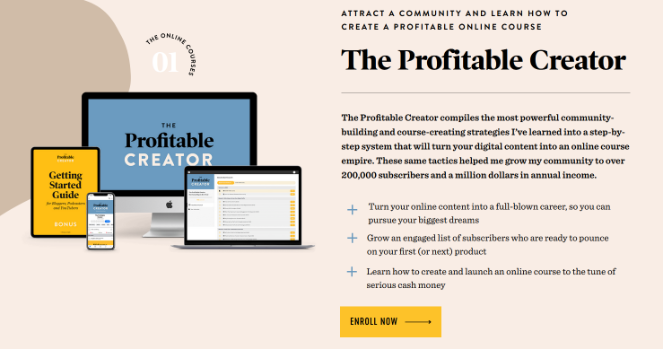
13. Melyssa Griffin – Online Course Landing Page

Melyssa Griffin has a gorgeous landing page for her online courses that teach others how to grow a profitable business online.
The design of her landing page perfectly matches her brand and she showcases the success stories of students throughout.
Plus, she breaks down how each course will help aspiring entrepreneurs:

Takeaways from this Landing Page Design:
- Headline – The strong headline tells visitors that they can get a “digital MBA” without paying the high costs.
- Copy – Benefit-focused copy is used throughout the page to encourage users to sign up.
- Images – Eye-catching images of real students are used across the page.
- Social Proof – Melyssa displays testimonials and well-known publications she’s been featured in, like Forbes, to show social proof.
- Multiple CTAs – CTAs are placed throughout the landing page so users can enroll at any time.
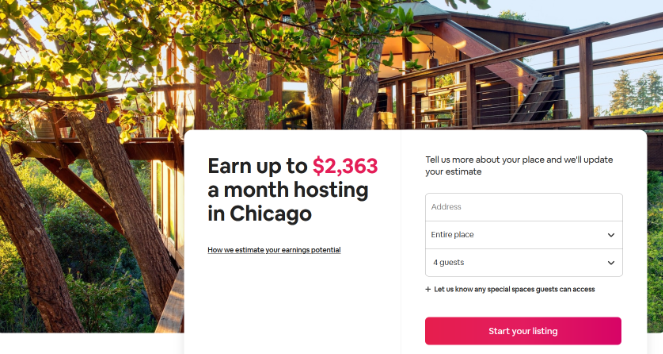
14. Airbnb – Signup Landing Page

Airbnb’s host signup landing page is simple and it puts the focus on the benefits users get when they become an Airbnb host. The eye-catching headline tells users how much money they can make per month based on their area.
Users can fill out the form with their information to get a more accurate estimate of their potential earnings. Then, follow the simple steps to complete the signup process.
Takeaways from this Landing Page Design:
- Trust – Airbnb lists all of the ways they protect their hosts; this makes people feel more comfortable in their decision.
- Testimonials – This landing page features social proof in the form of testimonials from other Airbnb hosts.
- FAQ section – The FAQ section at the bottom of the page eases the common concerns people may have about becoming an Airbnb host.
- Multiple CTAs – There are multiple CTAs on the page so users can get started easily.
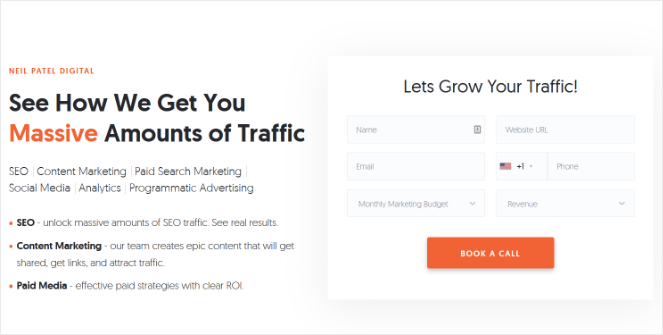
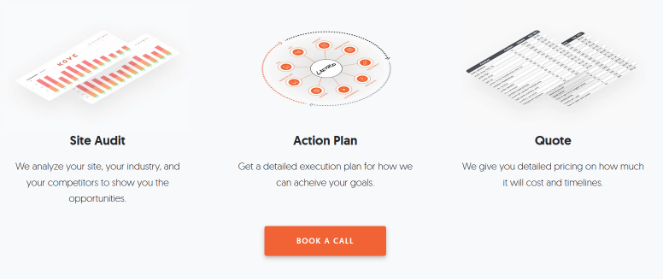
15. Neil Patel – Book a Call Landing Page

Neil Patel is a well-known digital marketing consultant that helps companies grow their website traffic. He uses this landing page to generate leads for his business.
The landing page outlines the benefits his clients receive as well as the process which includes a site audit, an action plan, and a quote:

Takeaways from this Landing Page Design:
- Headline – Benefit-driven headline that speaks to the goals of the target audience.
- Optin Form – A short optin form to capture the most important information from leads.
- CTAs – Multiple CTAs that stand out on the page.
- Social Proof – A list of impressive previous clients like Facebook and Google to establish authority and trust.
16. Smash Balloon – Sale and Giveaway Landing Page
Running a giveaway is a great way to boost your website traffic, grow your email list, increase your social media following, and more.
This Black Friday sale and giveaway landing page from Smash Balloon features a countdown timer. Using a countdown timer on your landing page builds excitement and lets visitors know when to return to your site.
Takeaways from this Landing Page Design:
- Headline – Prominent headline to grab attention.
- Countdown Timer – A countdown timer builds excitement and creates a sense of urgency.
- Notifications – Notification optins like adding the sale to a calendar or getting an email encourages users to return to the site.
- Giveaway Widget – A giveaway widget from RafflePress lets users get extra giveaway entries for performing specific actions like signing up for your email list, visiting a page on your site, or following you on social media. This is a great way to boost engagement on your blog.
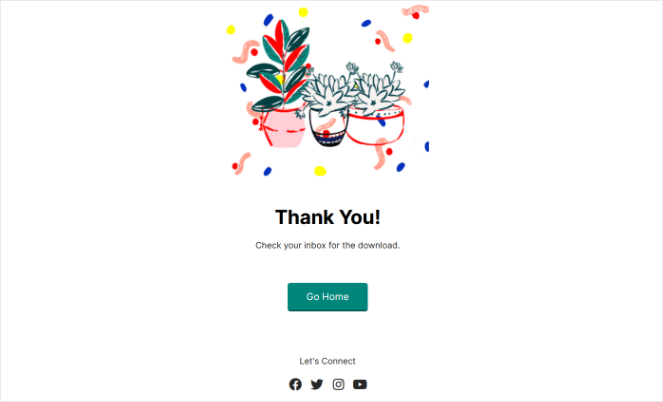
17. SeedProd – Thank You Landing Page

A thank you page is typically shown after a user has performed a specific action on your website like providing their email address in exchange for a free resource.
You can take advantage of thank you landing pages to build relationships with your new leads and convince them to take another action. Like in the example from SeedProd above, social profiles are linked and users are encouraged to visit and follow them.
Takeaways from this Landing Page Design:
- Simple Design – The design is very simple, putting the focus on what matters.
- Copy – The copy thanks the user for performing the action which strengthens the relationship.
- Social Media Profiles – Adding social media icons let users easily check out their profiles and follow them.
Now, do you want to create your own landing page like these amazing examples?
Here are some tips!
What Should Be Included in a Landing Page?
All successful landing pages have the following elements:
- Headline – A strong headline grabs the attention of visitors instantly.
- Benefit-Driven Copy – The copy on your landing page should demonstrate the benefits of your offer and tell visitors why they should opt-in.
- Easy-to-Read Formatting – Use subheadings, lists, and bullets to make your copy easier to skim and draw the eye down the page.
- Media – Images and videos make your landing page more engaging to visitors.
- Signup Form – An email optin form, registration form, or contact form lets you collect leads easily.
- Call to Action – Use eye-catching CTA buttons and CTA copy to get visitors to take action.
- Social Proof – Social proof like testimonials and reviews will build trust with potential leads.
- Urgency – Encourage visitors to take action faster by creating a sense of urgency. You can do this with phrases like “limited time offer” or by using countdown timers.
So, how do you pull all of this together if you’re not a designer?
How to Create Your Own Landing Page
If you’re ready to build your own landing page, we recommend using SeedProd.

SeedProd is the best landing page builder for WordPress. You don’t need design or coding skills to create a landing page because SeedProd’s drag and drop builder makes it super easy.
Simply drag pre-made landing page blocks like email optin forms, contact forms, countdown timers, headlines, CTAs, social profiles, and more, and drop them into place on your landing page.
SeedProd even offers a ton of professionally-designed landing page templates so you can start generating leads in no time!

With SeedProd, you can have a landing page that’s just as high-converting as the examples in this list.
We hope these amazing landing page examples inspired you to create your own. What’s your favorite landing page? Let us know in the comments below.
If you liked this article, check out our post on the best contact us pages on the web as well.
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!

